Wil je er even lekker tussenuit in eigen land? Hotel in Egmond heeft 4 hotels en 3 appartementencomplexen in Egmond aan Zee en een hotel in Wijk aan Zee. In totaal zijn hiervoor 11 merken en dus 11 websites. Hotel Zuiderduin was het voorbeeld voor alle andere sites.
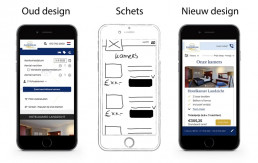
Wat vonden gebruikers van de ‘oude’ website?
De gebruiker vond het reserveringssysteem verwarrend en onduidelijk. Dit zie je ook aan een lage conversieratio (1,5%). Gemiddeld is dit zo’n 2,25% en het doel is om uiteindelijk op 3% te zitten. Door de coronamaatregelen wordt het design in delen ingevoerd. Fase 1 is afgerond op 3 maart 2022.
Hoe kan gebruiker makkelijker een hotelkamer boeken?
Om een antwoord te kunnen geven, moet je weten wie die gebruiker is:
- Het grootste gedeelte van de doelgroep is vrouw (63,8%) en is tussen de 45-54 (19,45%) of 55-64 (21,8%).
- De meeste boekingen worden gedaan op mobiel (55,7%) tegenover 34,3% op desktop en 10% op tablet. Daarom is mobiel de basis (mobile first). Uiteraard worden er ook ontwerpen gemaakt voor tablet en desktop.
- De meeste gasten komt uit Nederland (70,9%), maar er komen ook veel Duitse gasten (21,4%).
Hoe pakte ik deze opdracht aan?
Ik bekeek sites (mobiel en desktop) van verschillende hotels (o.a. Bastion Hotels, Hilton hotels en booking.com). Ik ging schetsen, maakt een high fidelity prototype in Sketch. Hiervan maakte ik een klikbaar Invision-prototype. Deze gebruikten we bij de gebruikerstests. Het definitieve ontwerp zette ik in Zeplin voor de developers.
Uitdaging 1: Hoe wordt het boekingsproces overzichtelijker voor de gebruiker?
Als je een hotelkamer boekt, wil je dat dat makkelijk gaat. Maar er waren wat problemen met het huidige boekingsproces, zoals:
- de button op desktop was lastig te vinden;
- de helft van het scherm was gevuld met selectiecriteria. Daardoor was de knop niet direct te zien;
- de manier waarop lastminutes en alternatieve data werden getoond was onduidelijk.
Daarom deed ik aanpassingen:
- bij het kameroverzicht is onderin het scherm een balk met selectiecriteria te zien;
- de knop stond ‘boven de vouw’ (above fold);
- je ziet het last minute tarief direct (als dat beschikbaar is).
- kamerinformatie kortte ik in. Je zag nog maar 3 bullets, andere informatie staat onder “meer informatie”.
Selecteer je een kamer? Dan kom je in het echte boekingsproces (funnel) terecht. Je ziet een stappenplan. Hierdoor weet je waar je bent en wat je nog kunt verwachten. Het geeft de gebruiker houvast. De stap “Extra’s” voegde ik toe. Er waren al arrangementen (bijv. fiets- of massagearrangement), maar alleen als arrangement. Een gemiste kans, want als gast wil je misschien ook een losse fiets kunnen boeken. En niet direct een heel arrangement.
Hoe reageerden gebruikers op het herontwerp?
Heel boeken van een kamer ging prima. Maar wil je er een diner bij boeken? Daar liepen gebruikers nog tegen kleine problemen aan.
“Bij het kiezen van een tijdstip verwacht ik dat ik kan kiezen uit beschikbare data. Bij opmerkingen iets over allergieën of dat je bijv. een alcoholvrij biertje wilt als dat er niet bij zit.”
“Het is heel duidelijk hoe ik een diner moet boeken. Alleen worden er direct twee personen geselecteerd.”
Wil een gast niet mee-eten? Dan moet je het aantal gasten kunnen aanpassen. Het maximum aantal gasten staat als ‘default’. Kom je met minder? Dan pas je dat aan. Wil je een dinerplateau bestellen? Dan kan dit via een dropdown menu (geen open veld). Dit voorkomt fouten en het is bedrijfstechnisch handiger, omdat de keuken zo bepaalde tijden kan ‘blokkeren’.
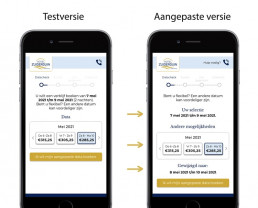
Uitdaging 2: Hoe kunnen gebruikers de datum die ze hebben gekozen makkelijk aanpassen?
Veel vakantiegangers twijfelen bij het boeken. Want hoeveel nachten is handig en welke data zijn het goedkoopst? In het bestaande design is dat soms lastig te aan te passen (errors). In het herontwerp zie je onderin het scherm een balk met wat je hebt geselecteerd. Aanpassen kan zo op elk moment.
Er is ook een stap toegevoegd aan het bestelproce: de datacheck. Hier zie je ook alternatieve data, zodat je nog kunt wisselen als een andere datum goedkoper is.
Wat vonden gebruikers van deze aanpassingen?
Gebruikers vinden het prettig:
“ Handig als je niet vast zit aan data. Dan kan je kijken welke datum goedkoper is.”
“Handig dat dit er staat; maar ik zie nog die oude datum daarboven staan. Ik weet nu niet of het goed is aangepast.”
Dat de datum niet veranderde als je een andere datum had gekozen vond men wel verwarrend. Daarom staat de datum bij “Uw selectie”. Kies je een andere datum? Dan staat onderaan “Gewijzigde data”.
Welke verbeteringen worden doorgevoerd in fase 2?
Er staan nog meer designverbeteringen in de planning. Je kunt niet alleen een datum selecteren, maar ziet ook populaire periodes onder “Vakanties, events en overig”. Zo hoef je niet zelf op te zoeken op welke dag Hemelvaartsdag ook alweer viel of wanneer de Halve Marathon precies is.
Er wordt ook onderscheid gemaakt tussen particuliere en zakelijke klanten. Zo zie je relevantere informatie.
En waarom moet je je adresgegevens achterlaten bij een check-out? Sommige gasten geven liever niet teveel persoonsgegevens af. Daarom is het belangrijk om geen onnodige informatie te vragen. Of uit te leggen waarom je iets vraagt. Zo is een woonplaats vragen wettelijk verplicht. Een adres is noodzakelijk als je iets vergeet of als een gast iets kapot maakt. Als je dit alvast online invult, dan kan je sneller inchecken bij de balie. Dit scheelt zowel de hotelmedewerker als de gast tijd.
Resultaten
Fase 1 is sinds maart live, maar alle coronamaatregelen hebben gezorgd voor vertraging. De eerste resultaten tekenen zich voorzichtig af (de piek van direct na het afschaffen van de maatregelen niet meegerekend). Toch is het nog te vroeg om hier conclusies aan te verbinden. Uiteraard zal ik deze paragraaf updaten als er representatieve statistieken beschikbaar zijn.
Nieuwsgierig geworden?
Is jouw website of applicatie toe aan vernieuwing? En wil je zeker weten dat je nieuwe site of app perfect aansluit op de wensen en verwachtingen van je klant?