Met bijna 180.000 leden en ruim 420.000 bezoekers per maand is MijnSerie het grootste platform voor serieliefhebbers in Nederland. Op MijnSerie staat alle informatie over ruim 9.300 televisieseries; zoals nieuws, recensies, video’s, acteurs, kijkcijfers, uitzenddatums, prijsvragen en meer.
Toegevoegde waarde en relevantie voor de bezoeker staan centraal. Zo worden er maandelijks ruim 100.000 gepersonaliseerde mails verstuurd met het laatste nieuws en recensies en leden worden gewaarschuwd als er een nieuwe aflevering is van een serie die zij volgen.
De doelgroep
De doelgroep van MijnSerie erg breed. De gemiddelde leeftijd is 41 jaar en is als volgt opgebouwd:
- 1% jonger dan 18
- 20% tussen de 18 en de 25
- 26% tussen de 25 en de 35
- 30% tussen de 35 en 50
- 23% boven de 50
De site wordt –ten tijde van het onderzoek- voornamelijk op desktop bezocht, daarom is desktop de basis voor het design. Nadat de desktopversie is ontworpen zal het design worden vertaald naar een design voor mobiel en tablet. Als de responsive designs klaar zijn zal het gebouwd worden.
De opdracht
Onderdeel van Mijn Serie is het nieuwsoverzicht. Deze pagina staat op 6 in de top 10 van meest bezochte pagina’s op MijnSerie. In het nieuwsoverzicht kunnen bezoekers het laatste serienieuws lezen. MijnSerie vroeg mij of ik als freelance UX designer kon kijken naar de gebruiksvriendelijkheid van de nieuwspagina’s met de volgende doelstelling:
Presenteer het serienieuws op MijnSerie gebruiksvriendelijker
Ik bekeek het nieuwsoverzicht, de categoriepagina en het nieuwsbericht.
Wat willen de gebruikers zelf?
Het nieuws moet dus gebruiksvriendelijker gepresenteerd worden, maar wat wil de gebruiker dan m.b.t. de nieuwspagina’s? Om daarachter te komen werd een gebruikersenquête opgesteld. De belangrijkste onderzoeksresultaten waren dat gebruikers:
- graag (relevanter) nieuws lazen over series die zij ook aan hun profiel gekoppeld hadden.
- de informatie aantrekkelijker gepresenteerd wilden zien.
- de categorieën “Vernieuwde series” & “Gecancelde series” graag lazen (dit bleek ook uit heatmaps van het huidige design)
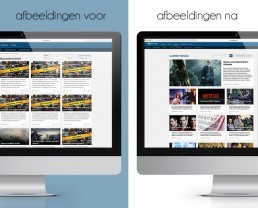
- meer variatie wilden zien in de afbeeldingen.
Wireframes
Op basis van de eerste onderzoeksresultaten heb ik een aantal wireframes ontworpen. Daarbij is gekeken naar sites die ook gericht zijn op:
- Series (bijv. serietotaal, spoiler tv)
- Nieuws (bijv. Entertainment Weekly, nu.nl, nieuws.nl, google news, abc news)
Daarnaast was belangrijk dat het nieuwe design aansloot bij de wensen die de gebruikers in de enquête hebben doorgegeven. Daarom werd het kopje “Jouw serie nieuws” toegevoegd. zodat gebruikers meer relevant nieuws konden zien dat was gekoppeld aan hun persoonlijk profiel. Omdat bezoekers graag nieuws lazen over vernieuwde en gecancelde series werd in het eerste ontwerp deze categorie als eerste getoond onder het algemene serienieuws.
De wireframes werden o.b.v. feedback doorontwikkeld en in een later stadium ingevuld met dezelfde content (zodat de designs qua inhoud vergelijkbaar waren).
De drie designopties werden voorgelegd aan een groep gebruikers op het forum. Versie 1 was de duidelijke favoriet. Er werden nog een aantal kleine feedbackpunten doorgevoerd (o.a. geen afbeeldingen in nieuwsberichten rechtsboven, toevoeging categorie meest gelezen) en de versie werd doorontwikkeld.
User-interviews
Versie 1 is doorontwikkeld en aan gebruikers voorgelegd in een interview. De feedback leidde tot een paar kleine aanpassingen. Er werden strepen toegevoegd tussen de titels en men gaf aan dat nieuws over gecancelde of vernieuwde series soms weken of maanden niet vernieuwd. Het is erg seizoensgebonden. Daarom schoof deze categorie een positie op in de hiërarchie. Een van de reacties uit de user-interviews was:
Voor mij persoonlijk is design 1 het best, het komt mij wat rustiger over. Ik vind het netter staan en het straal ook stijl en rust uit. De pics met Netflix en de Amerikaanse vlag vind ik persoonlijk geweldig. Beter dan die standaard plaatjes met gele banner. Veel mensen zullen erg blij zijn met “Jouw serie nieuws”. Het is relevanter nieuws dan wat er nu staat.
Conclusies
Het uiteindelijke design werd responsive gemaakt (naast desktop ook een design voor mobiel en tablet) en dit werd gebouwd door de programmeur.
Centraal tijdens deze opdracht bestond de doelstelling:
Het nieuws moet gebruiksvriendelijker gepresenteerd worden
Gebruikers gaven aan dat zij daarbij belangrijk vonden dat ze:
- graag (relevanter) nieuws lazen over series die zij ook aan hun profiel gekoppeld hadden.
- de informatie aantrekkelijker gepresenteerd wilden zien.
- de categorieën “Vernieuwde series” & “Gecancelde series” erg graag lazen (dit bleek ook uit heatmaps van het huidige design)
- meer variatie wilden zien in de afbeeldingen.
Of het nieuwe design aan deze gebruikerswensen (en dus aan de hoofddoelstelling) voldeed is geverifieerd in een enquête en op basis van heatmaps.
De resultaten:
- Gebruikers moeten persoonlijk relevant nieuws kunnen lezen.
De knop “Jouw serie nieuws” is hiervoor toegevoegd. Door hierop te klikken kunnen mensen met een account nieuws zien over series die gekoppeld zijn aan hun profiel. Bij het nieuwe design gaf maar liefst 93,3% aan dat zij relevant nieuws konden vinden (tegen 75% ervoor)! Ook de heatmaps lieten zien dat er erg veel op “Jouw serie nieuws” werd geklikt. - Het nieuws moet aantrekkelijker worden gepresenteerd.
Bij het huidige design werd de aantrekkelijkheid van het nieuwsoverzicht beoordeeld met een 4,6 (op een schaal van 7). Het nieuwe design kreeg een 5,5 en steeg daarmee bijna een hele punt. Dit geeft wel aan dat gebruikers vonden dat ze een aantrekkelijkere pagina hebben gekregen. - Categorieën “Vernieuwde series” & “Gecancelde series” moet prominenter in het design terugkomen.
Deze categorieën zijn in het design samengevoegd en hebben en prominente plaats op de website (een aparte categorie onder het algemene nieuws). - Er moet meer variatie komen in de gebruikte afbeeldingen
In het huidige design werd veel dezelfde afbeeldingen gebruikt. Alleen de titel op de gele strook verschilde. Voor de gebruiker was het niet duidelijk dat dit andere rubrieken waren en men gaf aan dat ze meer variatie wilde in het aantal afbeeldingen. Om hierin te faciliteren zijn er verschillende afbeeldingen gemaakt per rubriek. Respondenten gaven bij het nieuwe design de variatie in afbeeldingen niet meer aan als verbeterpunt.
Nieuwsgierig geworden?
Is jouw website of applicatie toe aan vernieuwing? En wil je zeker weten dat je nieuwe site of app perfect aansluit op de wensen en verwachtingen van je klant?